先週unityroomにアップロードしたSUPER SMASH UTCs.ですが、アップロードを急いだせいで当初1つの問題がありました。
その問題とはとにかく重かったのです。
UnityのEditor上ではぬるぬる動いていても、いざWebGLにアップロードするとすこぶる重く、当たり判定や同期に遅延が出たりする始末。
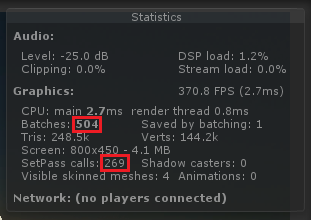
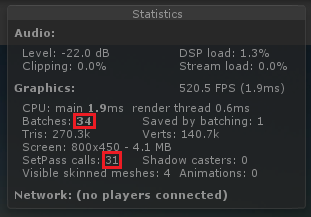
とりあえずそんな状態だった当初の戦闘シーンのStatisticsウインドウを見ていただきましょう。

私もこのウインドウの意味をよく分かっているわけではないですが、モバイル端末が安定して動作させるためにはBatchesを100以内に収めるのを目標にすると良いと聞いたことがある。
そのBatchesが500以上。重すぎる。
原因究明
まずは何がこの描画負荷を生み出しているかを探るため、戦闘シーンのオブジェクトを1つずつ表示非表示を切り替えて負荷がどのくらい変わるかをチェックしていった。
するとフィールドとして利用していたTerrainを非表示にしたときにBatchesが約35まで下がるではないか。コイツだ。
おそらくフィールドとして利用したいがためにTerrainの地形をいじり倒した際に頂点数が急増し、凄まじい負荷を生み出すようになってしまったと思われる。
解決方法
原因が分かったので解決をしようとして色々調べたところ、以下のリンクのTerrainObjExporterなるものが使えるらしい。
これを使えばTerrainを頂点数を減らした上でObj形式で出力できるらしいのでやってみた。
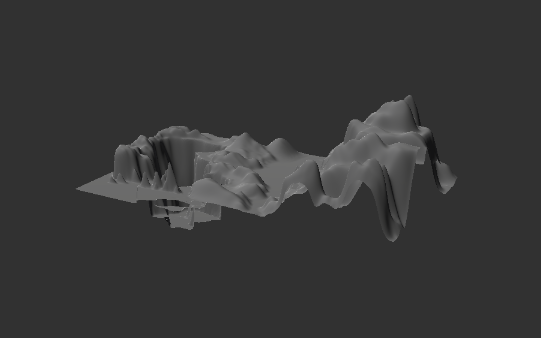
以下が出力されたオブジェクトです。

Obj形式で出力は簡単にできたものの、頑張って塗り塗りしたテクスチャが無くなってしまいました。
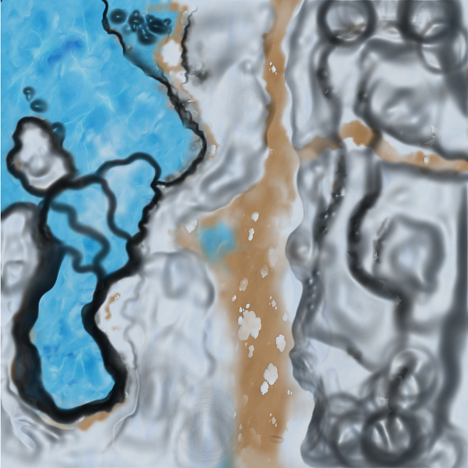
現状Terrainのテクスチャを無料で書き出す方法は探しても見つからなかったため、元のTerrainを真上からスクショを撮ってその画像を用いてMaterialファイルを作成するというゴリゴリのゴリな方法を実行してみました。
以下がMaterialファイルに使った真上からスクショした画像です。

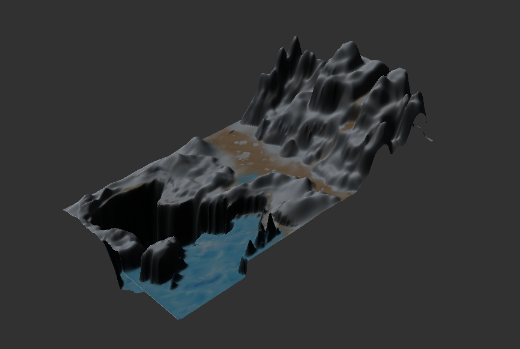
そしてそのMaterialファイルを適用したオブジェクトがこちら。

で、当初との比較がこちら。左が当初のTerrain、右がObj形式で出力したフィールドObj。

少し色が暗くなってしまいましたが、案外ゴリ押しでもそれなりな見た目になりました。
これで軽くなってくれるならまあ良しとしましょう。
気になるBatchesの結果は...
Obj形式にしたあとの戦闘シーンのStatisticsウインドウがこちらです。

負荷が一気に削減されました!!
なんとSetPassCallは約270⇒約30となり、以前の約11%まで抑えられました。
Batchesに至っては約500⇒約35となり、約7%。
これでWebGLでもヌルヌル動いてくれるようになりました!( ´∀`)
有料の方法(やってないので出来るかは分からない)
下記Assetの説明を見る限り、おそらくTerrainからテクスチャなどの情報を持ったObjファイルに出力できるのではないかと思われるが、$25がなかなか手が出せず、試せていません。
試して頂ける方いたらやってみて欲しいです。セールになったら買いたい。
まとめ
ゴリ押しでしたが、一応Terrainを軽いObj形式で出力し、描画負荷を大幅削減することができました。
モバイルのアプリを作成している方々はどうやってTerrainを軽くしているのか分かりませんが、もっと賢い良い方法がありそうです。
もし教えて戴ける優しい偉い人がおられたらTwitterでもメールでも良いので教えて頂けると大変嬉しいです。
ここまで読んでいただきありがとうございました。